Overview:
The goal was to create a case study on selected game of choice, I chose MineCraft Dungeons, to apply the UX/UI knowledge learned from this course into a gaming context. The information gathered throughout this course was used to improve the player and game experiences.
Roles:
UX/UI Designer, Visual Designer, User Testing
Tools:
Photoshop, Figma/Figjam, AfterEffects
Length of Project:
8 weeks
Challenges:
1. Basic knowledge and understanding to user testing (survey questions & use cases needed second eye before testing)
2. Short time period to complete tasks
3. Limited knowledge and understanding of game rules
4. Limited access to art resources and typography
GIF: Artist from Art Station or Deviant Art; Typography: https://textcraft.net/style/Textcraft/pokemon;
Ux Design
Work Process:
Player Profile:
Player journey:
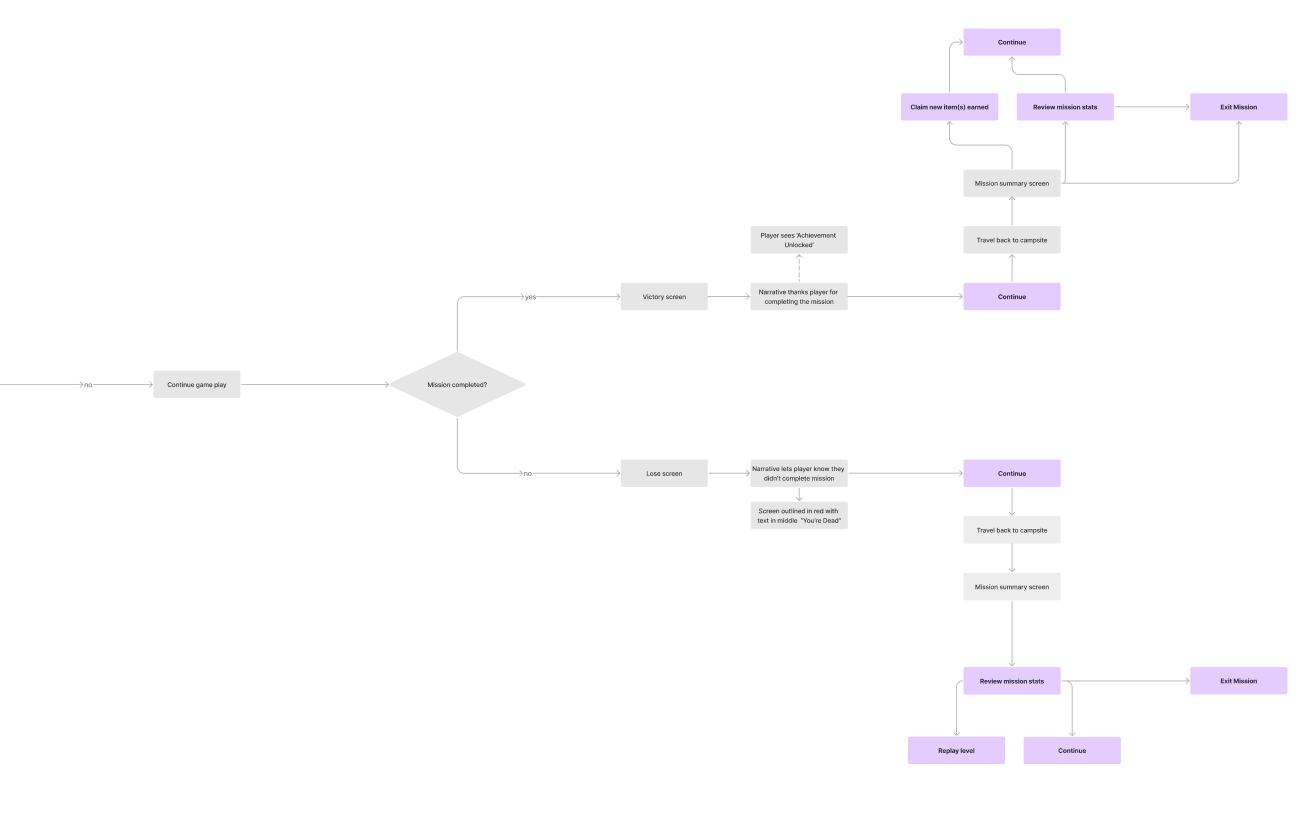
Paper prototype & flow chart:



Wireframes, iterations, Usability test results:
Initial wireframes:


user testing results notes:
1. Overall, Players were initially confused about what to click on the inventory screen; need to rethink about how to restructure and organize inventory screen, so it's less confusing
2. Players wanted more details to be added to the Gameplay and Inventory screen, so the screens are easy to understand and recognize for new players; need to add some colors and icons to help player understand the game.
Iterated wireframes:


UI DESIGN
After studying a player's experience in MineCraft Dungeons and creating wireframes, we had the option to choose a different UI style. I chose Pokemon Legends Arceus in terms of style and colors while maintaining the game dev intentions and goals of the game.
Mood board
Pokemon Legends Arceus (Nintendo) - screenshots sourced from https://www.gameuidatabase.com/gameData.php?id=1372
Fortnite - screenshot sourced from google
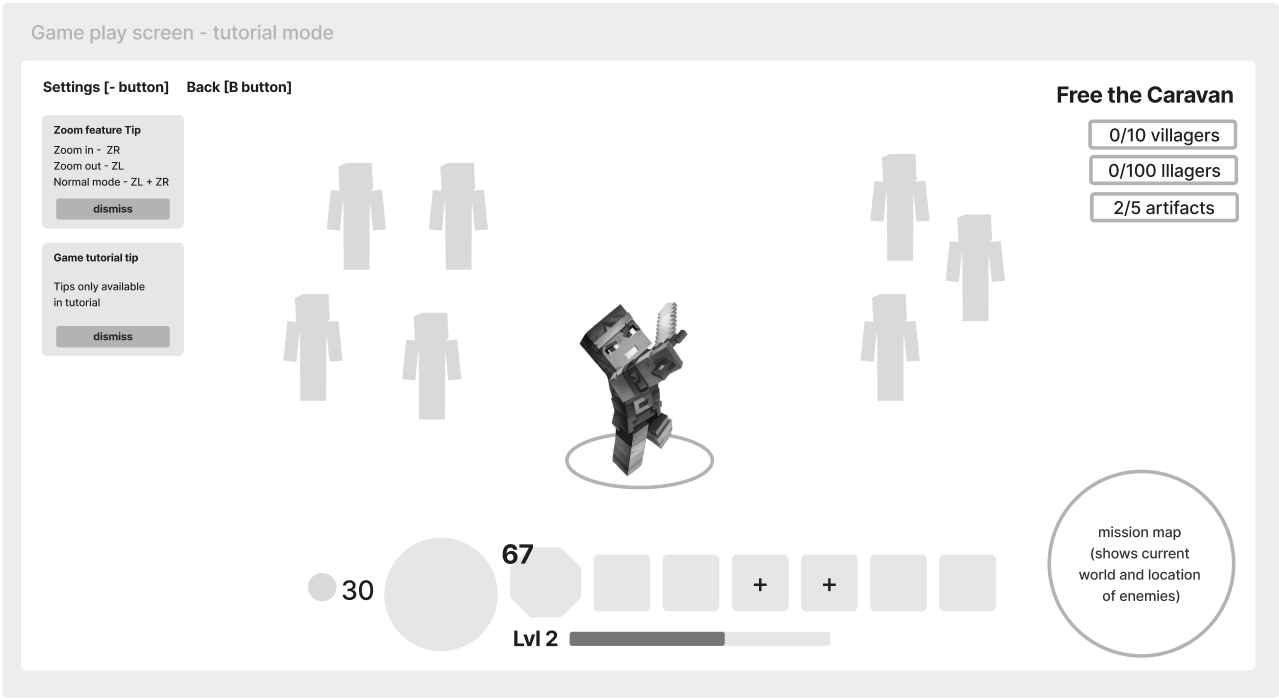
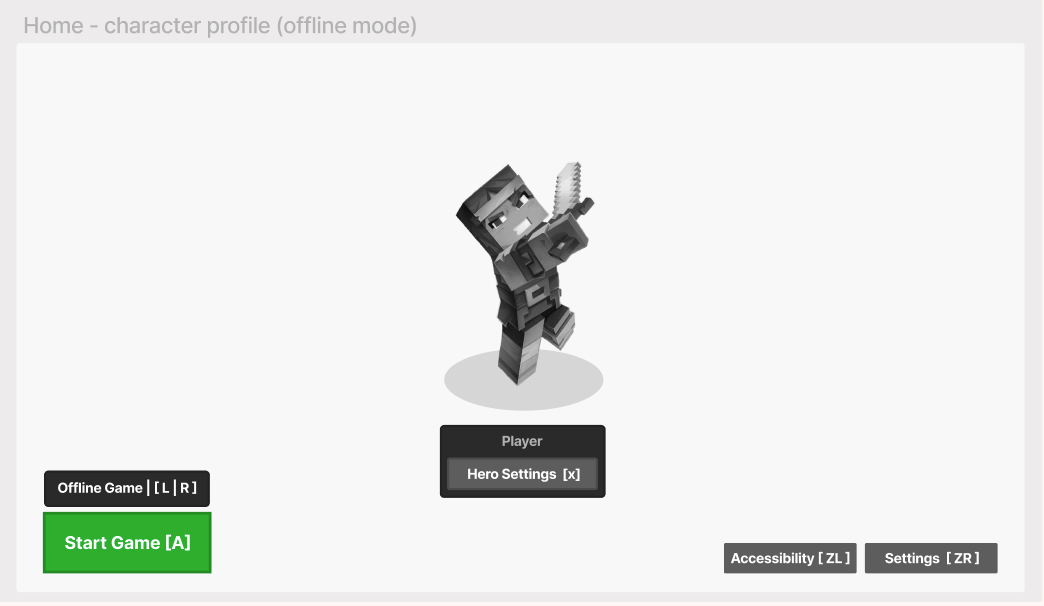
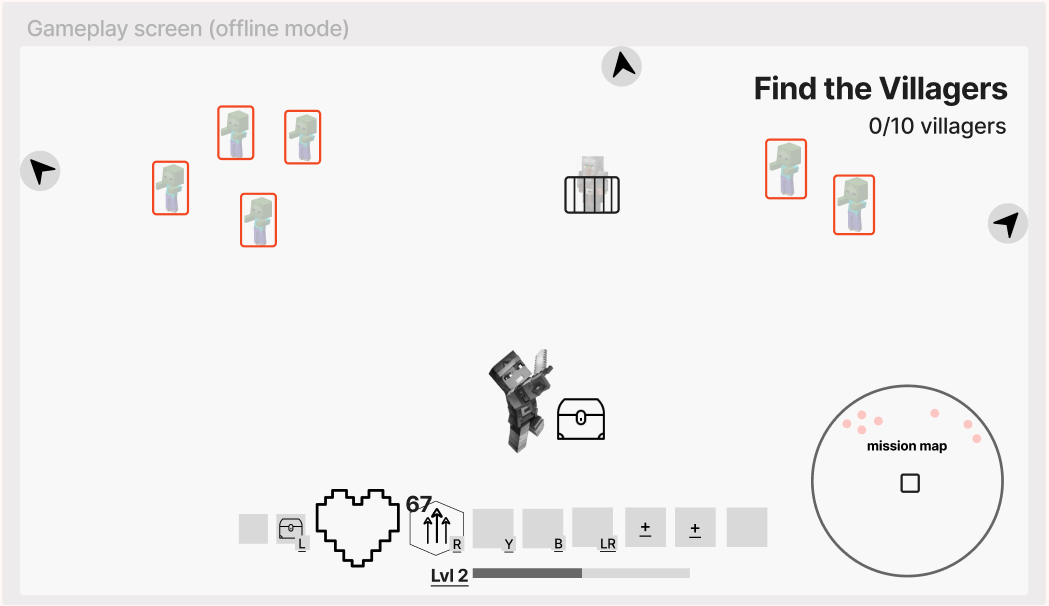
Final Mock-ups


Accessibility (color Blindness test)
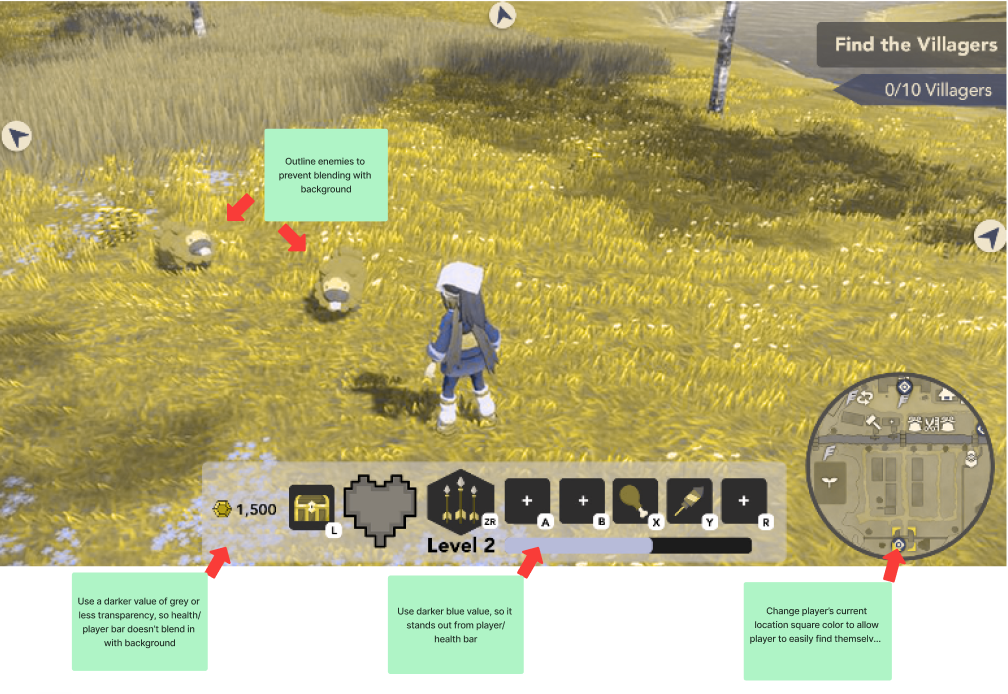
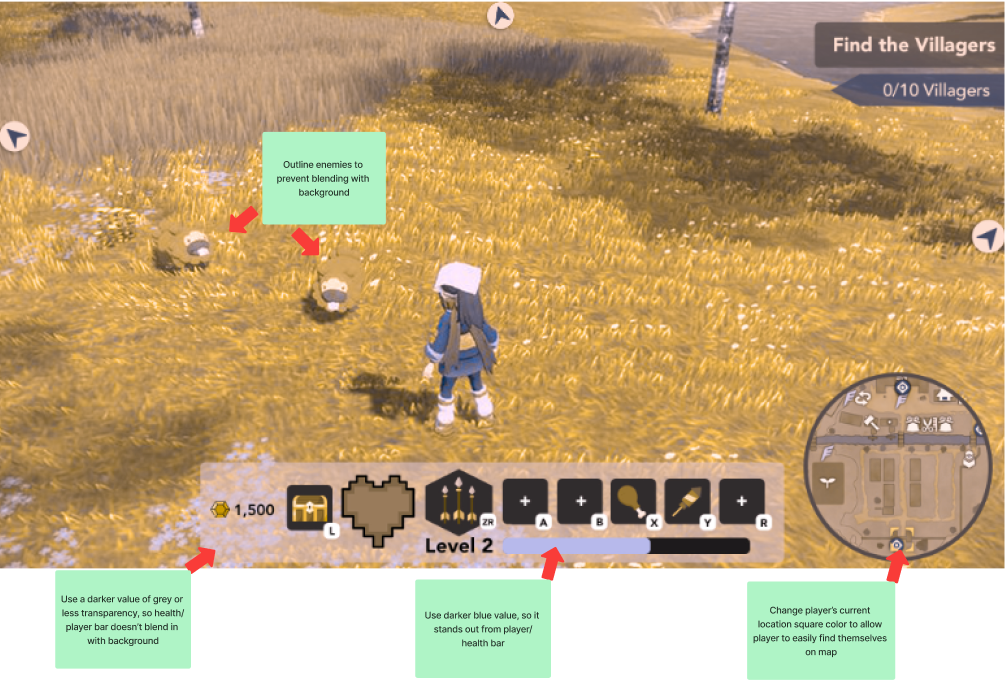
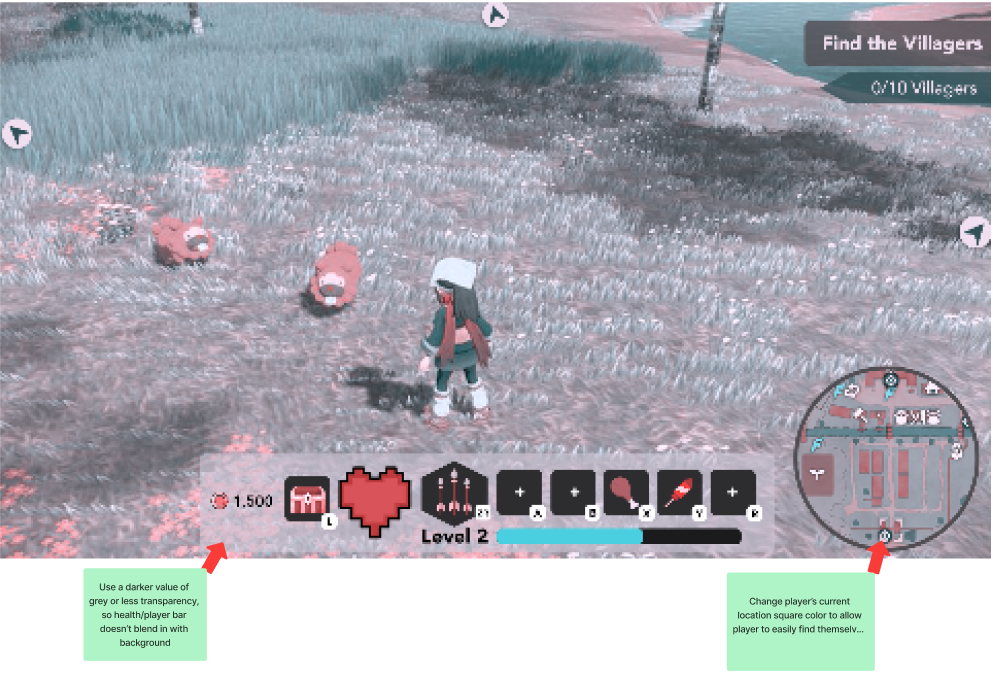
The below screens were put through a color blindness simulator to test if the colors selected for each screen reveal any glaring issues with color contrast with suggestions for improvement.
"Good user interfaces are essential for creating a smooth gaming experience" -R.Cortez
Character Profile / Start screen

Red-Blind / Protanopia

Green-Blind / Deuteranopia

Blue-Blind / Tritanopia

Monochromacy
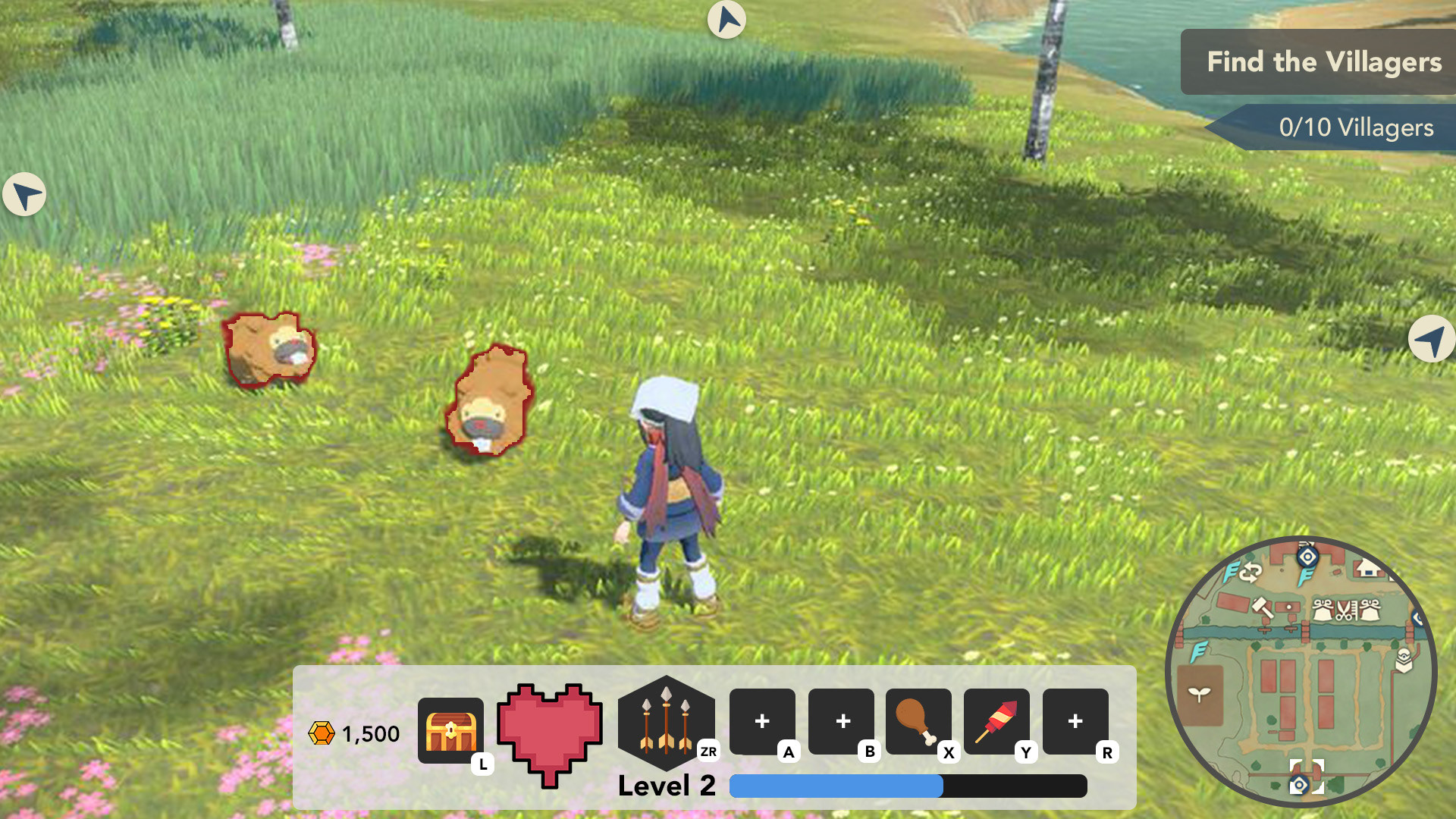
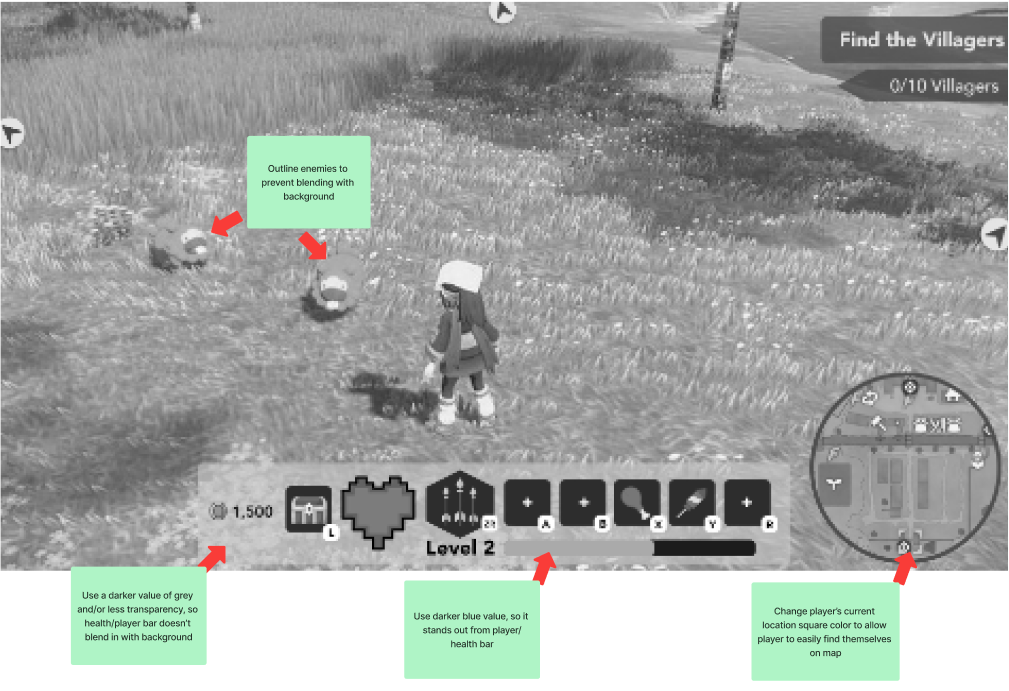
Gameplay screen

Red-Blind / Protanopia

Green-Blind / Deuteranopia

Blue-Blind / Tritanopia

Monochromacy
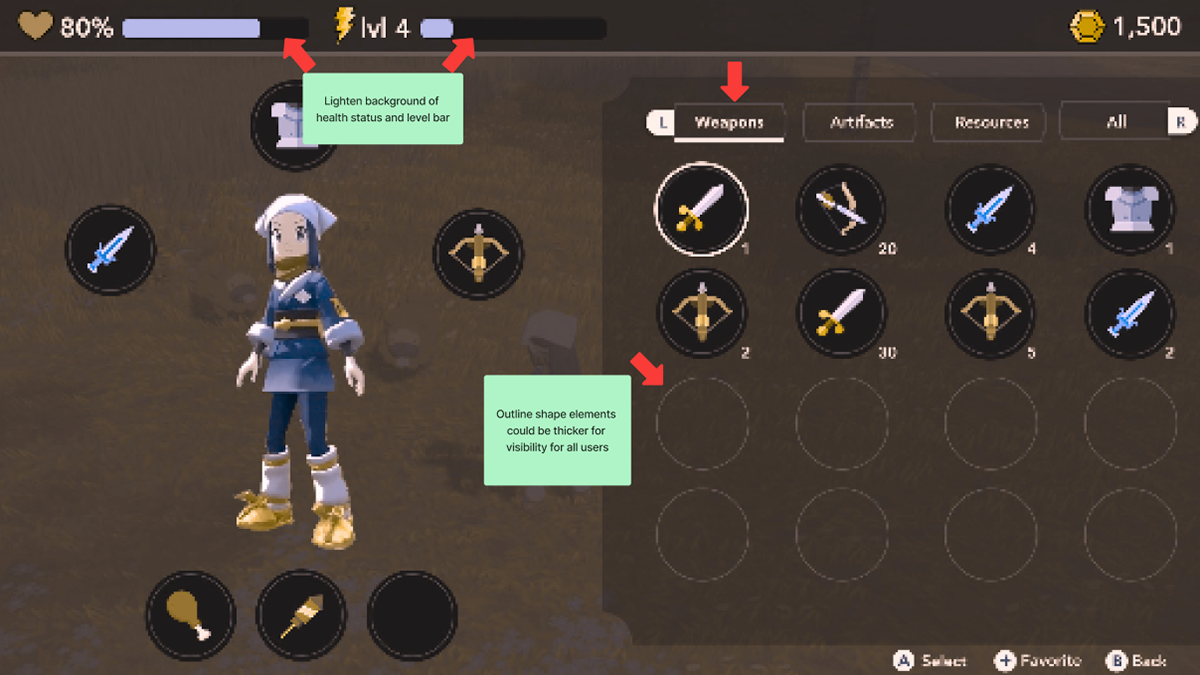
Inventory screen

Red-Blind / Protanopia

Green-Blind / Deuteranopia

Blue-Blind / Tritanopia

Monochromacy
Outcomes:
1. Keep it simple AND do not use too many colors; too many UI elements leads to complications when it's time for user and colorblind testing)
2. Pay careful attention to typography, colors, and shape outlines; what may seem ok in a designer's eye might actually be difficult to see for target audience, regardless of disability
3. Gained further experience of learning how to work in a short time period with limited access to resources and no access to game developers for feedback
4. Before starting any projects, always determine 'target audience' first to assist with defining challenges and potential solutions that will allow players to continue playing game
Post-Mortem:
1. Overall, I am so happy I decided to enroll in this course. This project and course helped me dive deeper into learning more about UX/UI Design in the gaming industry
2. The course gave me the confidence and motivation to continue learning new tools and skills that will allow me to stand out from the crowd, as well as a creative network to connect with
3. In the future, I love would to re-visit this project and dive deeper into further research about how to organize content and data in the online version of the main/ character profile screen in a way that isn't too overwhelming and/or confusing for new players


